一共9种选择器: 三种引入css的方式: 1、可以在任意标签中添加style属性,增加css样式
2、head中style添加css样式
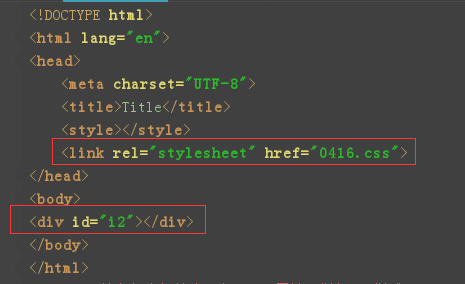
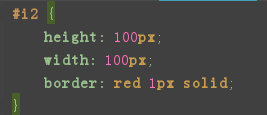
id选择器(只能有一个值,不能有重复值):通过#i1引用 #i1{ height: 100px; width: 100px; border: red 1px solid; } 3、引入css

把下图的内容存到0416.css文件里

标签中style优先级最高,其他css样式由下而上依次查找
<div id="i1" style="height: 100px;width: 100px;background-color: blue"></div> # 优先级最高
# 这个和上个css样式相比,谁在下面谁优先级高 class选择器(值可以重复):通过.c1引用
标签选择器:通过div 引用(第一个红框div后面有个空格)
标签层级选择器:通过div span引用(第一个红框span后面有个空格),行内标签无法应用宽、高,得输入值

class层级选择器:套两层div,第二个div里输入class="c2",通过.c2 span引用

id层级选择器:套两层div,第二个div里输入id="i1",通过#i1 span引用

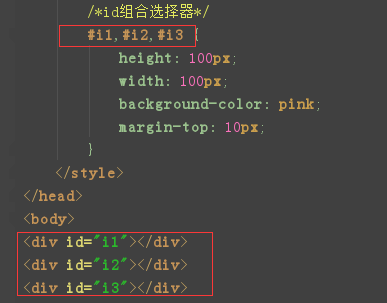
id组合选择器:多个div,每个div里有一个id,通过#i1,#i2,#i3引用

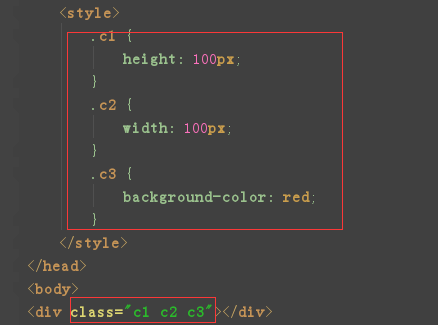
class组合选择器:多个class,每个div里有一个class,通过.c1,.c2,.c3引用 属性选择器:通过div[jxz='abc']来引用
一个class引用三个样式表

css属性:
height 高度,width 宽度,background-color 背景色 font-size 字体大小大师兄font-weight 字体粗细,bolder比bold还粗一些大师兄border: red 1px solid,border是外边框,红色1px,实线大师兄text-align: center 水平方向居中大师兄
line-height: 100px 垂直居中
大师兄
float: left 向左飘
float: right 向右飘
display: block 属性 行内标签转换成块级标签 display: inline 加入文案 块级标签转换成行内标签哈哈哈display: inline-block 行内标签和块级标签兼有
display none 隐藏标签
margin 外边距 外边距针对自身以外进行增长 margin-top,margin-left,margin-right,margin-bottom
padding 内边距 内边距针对自身进行增长 padding-top,padding-left,padding-right,padding-bottom
position fixed 位置固定
# margin: 0 让body贴边 position: fixed 位置固定,拖动滚动条也不会变化,top: 0;left: 0;right: 0 完全撑开顶到头巨蟹座5555# height: 1000px 控制滚动条,margin-top: 48px 露出文案5555
position relative和absolute连用
z-index 层级关系,分层后通过z-index来记录层级关系,z-index值大的优先显示,可以在源码里修改z-index的值
cursor: pointer 鼠标悬浮的小手 # cursor: crosshair 截图
overflow overflow: auto 自动增加滚动条 overflow: hidden 超出部分自动截取 overflow: scroll 出现滚动条
hover属性 当鼠标移到上面后,设置其样式 .c1{ height: 100px; width: 100px; background-color: blue; } .c1:hover{ background-color: red; } background 是针对背景一些样式设置 background-image 背景图片 background-image 背景图片,图片大小如果小于div的大小,则无限堆叠,水平垂直都堆叠 background-repeat: 控制是否堆叠 background-repeat: no-repeat 不堆叠 background-repeat: repeat-x 横向堆叠 background-repeat: repeat-y 纵向堆叠
background-position-x: 10px # 横向移动图片 background-position-y: 10px # 纵向移动图片